عدنا بقائمتنا السنوية لأفضل اتجاهات التصميم التي يجب البحث عنها هذا العام. اكتشف ما تتوقعه هداس ، رئيس قسم التصميم في Emaze ، أن تكون أفضل الأساليب في عام 2019!
في هذا الوقت من العام الماضي ، أخبرتنا هاداس جميعًا عن أفضل اتجاهات التصميم المتوقعة في عام 2018. الآن ، مع ظهور العديد من اتجاهات التصميم هذه بانتظام في التصميمات في كل مكان ، حان الوقت لمعرفة ما يمكن أن نتوقع رؤيته في عام 2019.
فقط للتلخيص ، كانت هذه أهم اتجاهات التصميم لعام 2018 التي غطيناها:
- التحول إلى الاستخدامات الجريئة للطباعة ، وزيادة شعبية الخطوط الرفيعة والهندسية وأحادية المسافة
-تصميم معياري يتمحور حول أنماط الكتلة / الشبكة
-تصميم حقبة التسعينيات والرجعية الحديثة يظهران من جديد
-تصميم ويب غامق ودرامي كبديل لجميع الأنماط البيضاء والخفيفة
-تفاصيل زخرفية صغيرة تجعل التصميمات البسيطة أكثر إثارة للاهتمام
إذا نظرنا إلى الوراء في 2018 ، فقد رأينا حقًا أن أنماط التصميم هذه تظهر في كل مكان تقريبًا على مدار العام. الآن بعد أن أصبحت هذه الاتجاهات سائدة ، دعنا نتعمق لمعرفة ما يمكننا أن نتطلع إليه طوال هذا العام!
1. رشقات نارية من الألوان الزاهية والحيوية
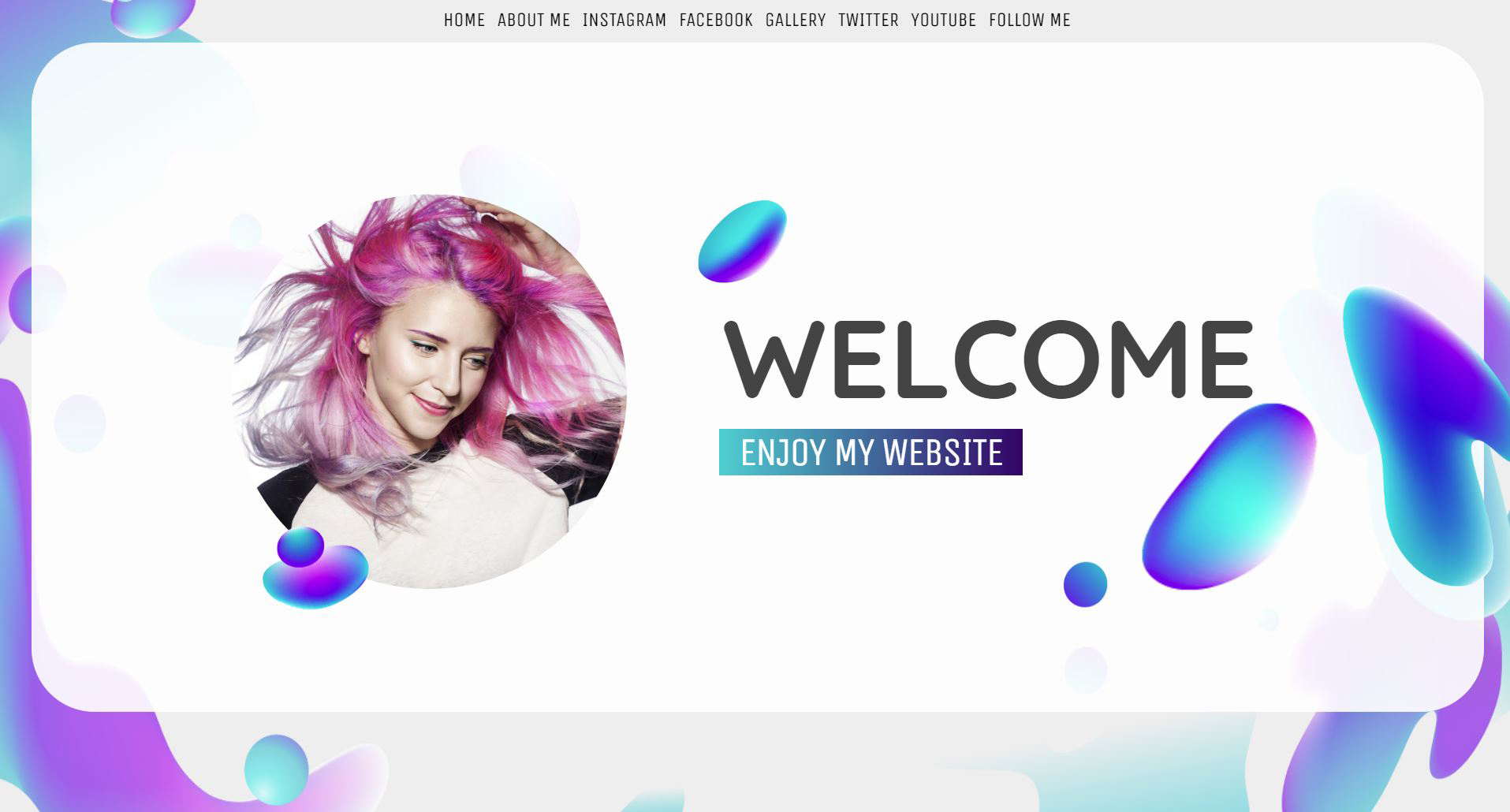
انتظر ماذا الان نعم ، لقد قرأت ذلك بشكل صحيح! قد تتساءل ، "ألم تميل اتجاهات التصميم نحو الألوان الفاتحة والمحايدة في السنوات الأخيرة؟" هذا صحيح. لكن الأمور بدأت تتغير ، كما توضح هاداس ، ويمكننا جميعًا أن نتوقع أن نبدأ في رؤية بعض الألوان فائقة السطوع والمشبعة تظهر في التصميمات ، كما هو الحال في نموذج Emaze "نابض بالحياة".

لاحظ أن هذا النمط يركز بشكل خاص على درجات الألوان الشديدة والألوان الفاتحة ، بدلاً من الألوان الغامقة الداكنة مثل الأسود والأحمر الداكن. على الرغم من أن نمط التصميم هذا يبدو وكأنه 180 كاملًا من النمط الذي كانت عليه مواقع الويب والمدونات ، إلا أنه اتجاه نتحمس له! سيكون هذا أسلوبًا مثيرًا لمراقبة ومعرفة كيفية دمج الأفراد والعلامات التجارية للألوان الزاهية في إبداعاتهم.
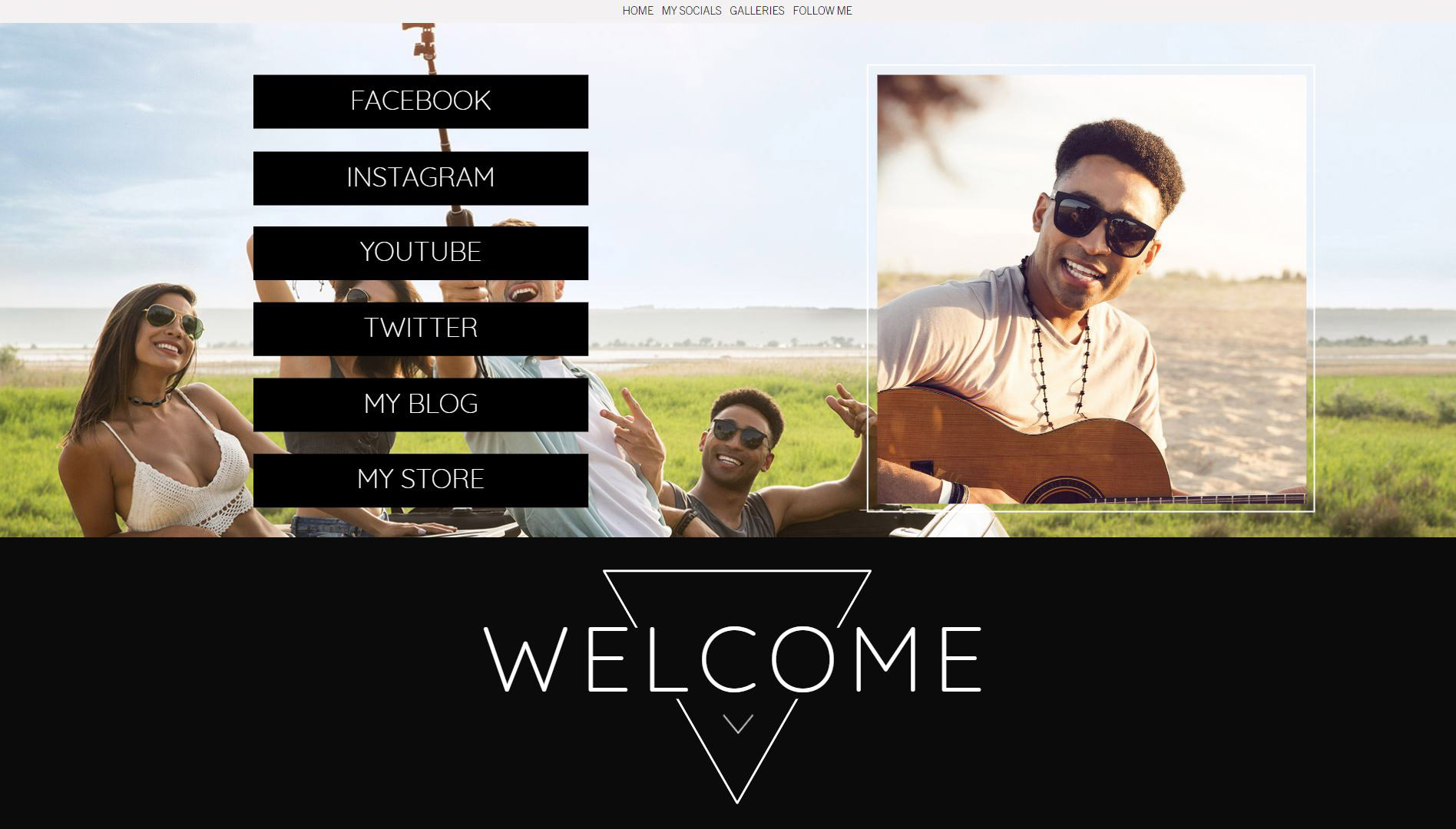
2. الخط الغامق هو المكون الرئيسي للتصميم
كما تعلم على الأرجح ، فقد أظهر العامان الماضيان أن استخدام محرف sans serif قوي يعد خطوة جيدة. سواء كان ذلك كنص عنوان في عرض تقديمي أو على صفحات مختلفة من موقع ويب ، فمن الواضح جدًا ويسهل على الأشخاص قراءته. لكن ما سنبدأ في رؤيته ، كما توضح هاداس ، هو أن هذا النص بالذات هو السمة الرئيسية للتصميم نفسه. لذا فإن الخط نفسه سيكون التصميم. يمكن العثور على مثال على ذلك في نموذج Emaze ، "Delish".

لماذا هذا؟ إن وجود الخط الغامق باعتباره السمة الرئيسية للتصميم يجعل من السهل جدًا على المستخدمين القراءة ، ويلفت انتباههم عندما يكون لديك بضع ثوانٍ فقط للقيام بذلك ، ويقرأ بشكل رائع على الأجهزة المحمولة. نظرًا لأن التصميم سريع الاستجابة يصبح أولوية أعلى وأعلى ، فإننا نرى لماذا سيكون هذا أسلوبًا لا يحتاج إلى تفكير للأشخاص والعلامات التجارية لتجربته.
3. وفرة التدرجات و duotones
في Emaze ، كنا دائمًا من المعجبين بالتدرجات ، والتي يمكن لأي شخص رؤيتها من موقعنا على الويب ومواد العلامة التجارية الخاصة بنا. يبدو ببساطة منعشًا وممتعًا وجذابًا. ربما يكون الشيء الجذاب في التدرجات هو أنها مستقبلية ومرحة في نفس الوقت. بدأ هذا النمط يحظى بشعبية كبيرة في العام الماضي ويبدو أن هذا الاتجاه سيستمر في النمو فقط في جميع مجالات التصميم. يمكن تطبيق التدرجات بعدة طرق مختلفة ، بما في ذلك كخلفية للتصميم أو حشو الأشكال والعناصر ، أو تراكبها على الصور حيث يتم التلاعب بألوان الصورة لتظهر على أنها ألوان التدرج. ألق نظرة على قالب موقع الويب "التدرج" هنا.

وبالمثل ، يتم دمج الدوتونات في تصميمات مواقع الويب والمدونات ، كما يوضح هاداس. الدرجات الثنائية هي المكان الذي يتم فيه استبدال اللونين الأسود والأبيض للصورة بلونين آخرين ، مما يمنح الصورة تأثيرًا فريدًا للغاية. يبدو هذا النمط بالتأكيد أفضل عندما يتم تطبيقه باستمرار عبر التصميم. على الرغم من أنه بالتأكيد ليس شائعًا مثل أسلوب التدرج ، إلا أنه لا يزال بالتأكيد رائعًا لتجربته ، ومذهلًا جدًا للمستخدمين.
4. الضوء؟ مظلم؟ ماذا عن الاثنين معا.
ربما فكرت سابقًا أنه يتعين على المصممين والعلامات التجارية اختيار أسلوب ما والالتزام به - فاتح أو غامق. لكن ما بدأنا في رؤيته في عام 2018 وسنواصل رؤيته في العام الجديد هو تصميمات مبنية لكليهما. أدرجت العديد من المنصات عبر الإنترنت ميزة تسمح للمستخدمين بمشاهدة المحتوى المعروض على خلفية فاتحة أو داكنة ، ويتم طباعة تصميمات للطباعة على كليهما. يبدو أن هذه طريقة سهلة للغاية لتلبية التفضيلات الجمالية والأساليب الشخصية المختلفة للناس. في Emaze ، كنا على متن هذا الاتجاه لفترة من الوقت ، من خلال تصميم سمات متعددة للعديد من القوالب الخاصة بنا ، في كل من الأنماط الفاتحة والداكنة ، مثل قالب العرض التقديمي "Limitless" والثيم المظلم الثاني "Limitless Night". ألق نظرة خاطفة على قالب موقع الويب "Pure" لمعرفة الاتجاه قيد التنفيذ.

5. بساطتها يمكن أن تكون ملونة أيضا!
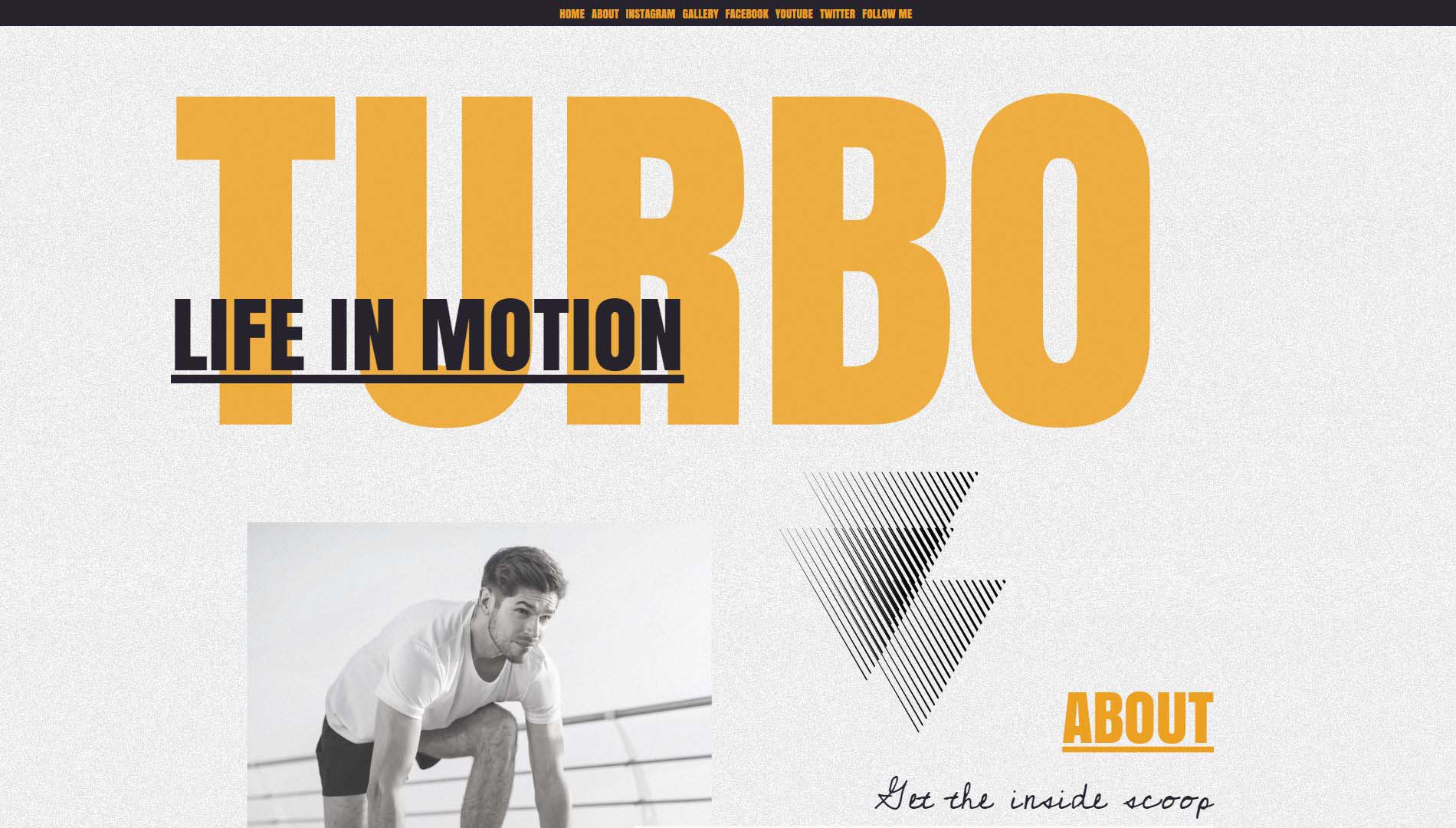
يربط الكثير من الناس أسلوب التصميم البسيط حصريًا باللون الأبيض والألوان المحايدة ، كما توضح هاداس. ولكن للتصميم مع الحد الأدنى ، فهذا يعني محاولة إزالة كل الفوضى والأعمال من التصميم ، ولكن ليس بالضرورة كل الألوان. في عام 2019 ، سنشهد ظهور التصميم البسيط مع الملوثات العضوية الثابتة من الألوان الزاهية. سيظل هذا النمط بسيطًا تمامًا كما كان من قبل ، ولكنه سيتضمن القليل من الألوان. هذا سيجعل التصاميم أكثر إثارة للاهتمام للنظر إليها. شاهد هذا النمط عمليًا في نموذج موقع الويب "Turbo".

بشكل عام ، يبدو أن عام 2019 سيستمر في جلب العديد من اتجاهات التصميم المثيرة التي نتطلع إليها! هل هناك اتجاهات تصميم أخرى تعتقد أنه يمكننا توقع رؤيتها هذا العام؟ كنا نحب أن نسمع رأيك! راسلنا على gabriela@emaze.com لمشاركة توقعاتك.